
前端康家财2019年6月份工作总结-诺千科技
6月份,和之前一样,比较忙碌。主要工作类容有:1、8号之前,完成alasoyo小程序拼团板块和医美整容用户咨询板块。2、编写境远官网PC端和移动端的前端静态页面。3、编写中国农业银行H5小商城的前端静态页面。虽然这个月的工作内容没有什么难度,但是由于时间紧迫,还是带来了不小的压力。但好在是每个项目进展的都还算顺利,有条不紊的完成了任务。
从这个月开始,我除了会总结一下当月的工作内容外,也会总结一下本人利用闲暇时间或者下班回家的时间来给自己充电的一些知识,就当作是自己的一个月一次小结,希望每月都会有那么一点点的进步。
那么在之前一直说深入学习一下JavaScript ES6的一些新增知识点,但是都还是一直停留在看一些技术博客说的一下零碎的东西,但是在这个月我也用了一点时间开始系统的深入学习。
声明变量let和const。
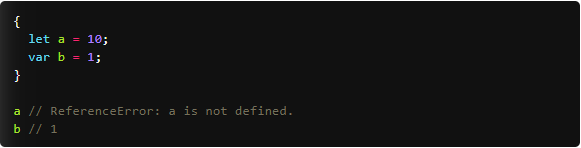
在ES5中,我们一直用的都是var 来声明一个变量,ES6 新增了let命令,用来声明变量。它的用法类似于var,但是所声明的变量,只在let命令所在的代码块内有效。这里的提到了一个块级作用域的概念,我的理解就是大括号{}里面会形成作用域,而如果在大括号{}外面使用大括号{}内部的一个变量,是不被允许的,控制台中会报错。但是{}里面是可以正常使用{}外面的的变量。这实际上是let为 JavaScript 新增了块级作用域。因为在ES5中只有全局作用域和函数作用域,这带来很多不合理的场景。比如内层变量可能会覆盖外层变量或者for循环的循环变量会泄漏为全局变量。如图:

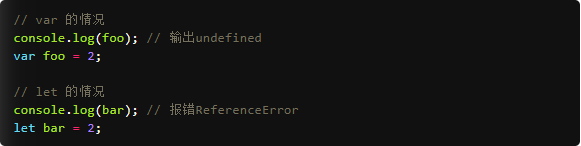
那么这里可以得到let 和 var之间的一个区别,就是前者声明的变量会被限制在块级作用域里面使用,后者是没有这个块级作用域的限制的。另外,用let来声明变量不会有变量提升的现象出现了,在以往用var来声明变量的时候就会有变量可以在声明之前使用的现象,如果在声明之前在控制台打印出来会是underfined。这种现象多多少少是有些奇怪的,按照一般的逻辑,变量应该在声明语句之后才可以使用。为了纠正这种现象,let命令改变了语法行为,它所声明的变量一定要在声明后使用,否则报错。如图:

不允许重复声明,如图:

Let不允许重复声明,可以有效的管理我们在项目中的变量命名,就不会出现变量污染的情况了。
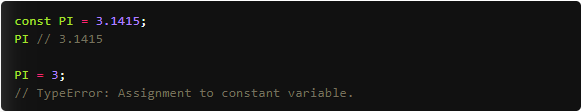
在ES6中,除了let,还新增了一个const命令来声明一个只读常量。一旦声明,常量的值就不能改变。

这样我们就可以在将我们的项目中一些常用的固定模块,参数用const来生命,这样可以避免自己或者其他开发者修改了你不想被别人修改的值。另外const命令和上面介绍let的作用域相同,都只在声明所在的块级作用域内有效。
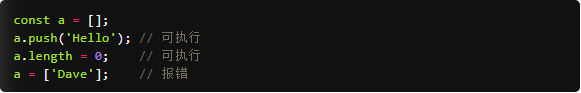
const实际上保证的,并不是变量的值不得改动,而是变量指向的那个内存地址所保存的数据不得改动。对于基本类型的数据(数值、字符串、布尔值),值就保存在变量指向的那个内存地址,因此等同于常量。但对于引用类型的数据(主要是对象和数组),变量指向的内存地址,保存的只是一个指向实际数据的指针,const只能保证这个指针是固定的(即总是指向另一个固定的地址),至于它指向的数据结构是不是可变的,就完全不能控制了。因此,将一个对象声明为常量必须非常小心。如图:


以上就是我目前所了解的关于ES6的let命令和const命令的基本用法和一些特性。在这里做一个小结。
康家财
2019.06.30
 扫二维码关注诺千科技
扫二维码关注诺千科技
 19909697910 / 15656989941
19909697910 / 15656989941
 0551-65285599 / 0551-65428099
0551-65285599 / 0551-65428099
 330592165
330592165
 http://www.nuo1000.com/
http://www.nuo1000.com/
 地址:安徽省合肥市高新区创新大道2700号路歌大厦A座6楼
地址:安徽省合肥市高新区创新大道2700号路歌大厦A座6楼
CONTACT NUOQIAN
如果你认同“术业有专攻”的理念,请给我们留言,告知你的需求,
我们会提供专业的互联网解决方案。